
Open Graph — это набор протоколов, разработанных компанией Facebook, которые позволяют веб-мастерам влиять на то, как их страницы отображаются в социальных сетях, таких как Facebook, Twitter и LinkedIn. Это полезный инструмент для оптимизации сайта с точки зрения SEO, а также для улучшения привлекательности и узнаваемости вашего контента в социальных сетях. В этой статье мы рассмотрим, как правильно работать с Open Graph и какие возможности он предоставляет для улучшения видимости вашего сайта.
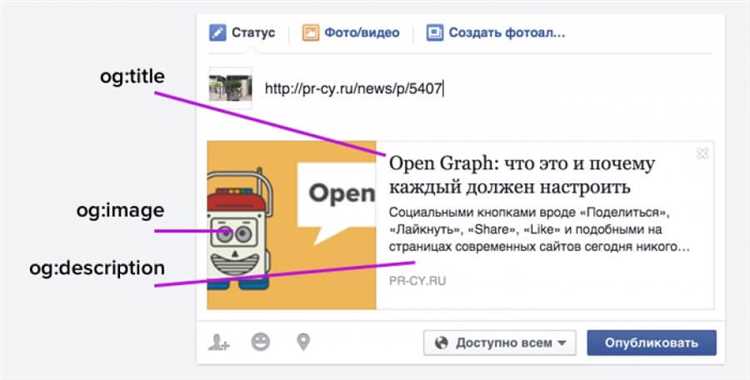
Одно из главных преимуществ работы с Open Graph состоит в том, что вы можете контролировать отображение заголовков, описаний, изображений и других элементов вашей страницы, которые появляются при ее превью в социальных сетях. Это позволяет вам максимально точно передать сообщение вашего контента и привлечь внимание пользователей.
Однако, для работы с Open Graph необходимо правильно организовать мета-теги на вашем сайте. Вам потребуется добавить на каждой странице сайта соответствующие теги в секцию <head> вашего HTML-кода. Например, для установки заголовка страницы в Open Graph вы должны добавить тег <meta property="og:title" content="Название страницы">. Точные правила и типы тегов зависят от вашего контента и нужно ознакомиться с соответствующей документацией.
Open Graph: что это и для чего нужно?
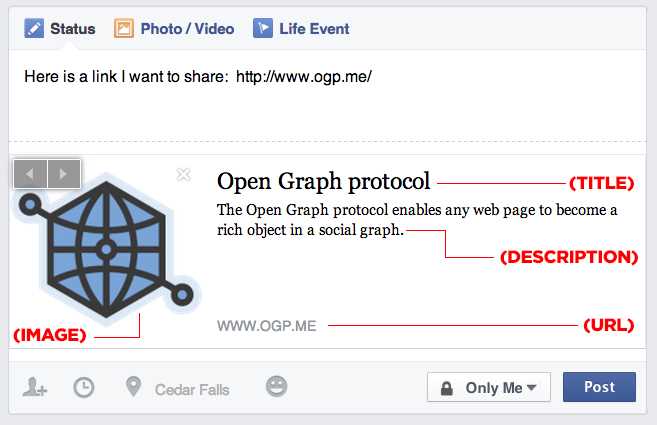
Open Graph необходим для того, чтобы при расшаривании ссылок в социальных сетях корректно отображались заголовки, описания, изображения и другие данные. Таким образом, пользователь получает более информативное представление о контенте, а владельцы сайтов имеют возможность управлять тем, как их контент будет выглядеть при расшаривании.
Использование OG мета-тегов позволяет определить, какое изображение будет использоваться при расшаривании, а также можно задать заголовок и описание, которые будут показаны в превью. Кроме того, OG позволяет указать URL страницы, которая будет открыта при клике на расшаренную ссылку.
Преимущества использования Open Graph заключаются в том, что вы будете иметь больше контроля над тем, как ваш контент отображается в социальных сетях. Вы сможете создавать превью с качественными изображениями, привлекательными заголовками и описаниями, что поможет повысить привлекательность вашего контента и увеличить количество переходов на ваш сайт.
Для работы с Open Graph необходимо добавить соответствующие мета-теги в код вашей страницы. Например, мета-тег <meta property="og:title" content="Название страницы"> определяет заголовок страницы при расшаривании.
Основные преимущества Open Graph

Основные преимущества Open Graph:
- Улучшение визуального представления: Open Graph позволяет определить заголовок, описание и изображение, которые будут отображаться при распространении ссылки на веб-страницу в социальных сетях. Это позволяет создать привлекательный и информативный анонс, который вызовет больший интерес у пользователей.
- Увеличение кликабельности ссылок: Благодаря определению предварительного просмотра контента Open Graph позволяет сделать ссылки более кликабельными. Правильно настроенные метаданные привлекают больше внимания, увеличивая вероятность того, что пользователи перейдут на страницу.
- Улучшение оптимизации для поисковых систем: Open Graph метаданные позволяют структурировать информацию о веб-странице, что помогает поисковым системам лучше понимать ее содержание и контекст. Это может иметь положительное влияние на ее ранжирование в результатах поиска.
- Усиление бренда: Open Graph метаданные позволяют выделить информацию о компании или бренде, что способствует его узнаваемости и усилению имиджа. Возможность использовать логотипы, названия и другие элементы брендинга создает единый и узнаваемый стиль при представлении контента в разных онлайн-платформах.
В целом, использование Open Graph позволяет лучше контролировать, как ваш контент выглядит и отображается при его распространении в социальных сетях и других платформах, улучшая его видимость и эффективность.
Правильное использование Open Graph тегов
Один из основных Open Graph тегов — это og:title, который определяет заголовок страницы при ее публикации в социальных сетях. Заголовок должен быть кратким и емким, легко читаться и вызывать интерес у пользователей.
Важным тегом является og:image, который задает картинку, которая будет отображаться в социальной сети вместе с ссылкой на страницу. Для этого следует выбрать качественное изображение с соответствующей тематикой, которое привлечет внимание и будет релевантно контенту страницы.
Для передачи краткого описания страницы в социальные сети можно использовать тег og:description. В описании следует кратко и лаконично описать содержание страницы, чтобы заинтересовать пользователей и побудить их перейти по ссылке для получения дополнительной информации на сайте.
Помимо основных тегов, с Open Graph можно использовать и другие дополнительные теги для более детальной настройки отображения информации, такие как article:author, article:section, и другие. Каждый из них позволяет более точно указать информацию о странице и улучшить ее презентацию в социальных сетях.
Обновление метаданных Open Graph
При обновлении метаданных Open Graph необходимо учесть следующие моменты. Во-первых, каждая страница сайта может иметь свои уникальные метаданные OG, которые необходимо указать в соответствующих тегах. Во-вторых, при обновлении метаданных стоит учитывать то, как именно они будут отображаться в социальных сетях. Например, изображение OG должно быть достаточно крупным и привлекательным, чтобы привлечь внимание пользователей.
Для обновления метаданных Open Graph следует указать соответствующие значения в тегах <meta property=»og:»>. Например, чтобы обновить заголовок страницы, можно использовать следующий код:
<meta property="og:title" content="Новый заголовок страницы">
Аналогично можно обновить описание страницы с помощью тега <meta property=»og:description»> и указать новое изображение с помощью тега <meta property=»og:image»>. Также можно указать другие метаданные, такие как автор, URL и тип содержимого страницы.
Обновление метаданных Open Graph позволяет улучшить отображение контента в социальных сетях и увеличить его привлекательность для пользователей. Правильно оптимизированные метаданные OG позволяют улучшить видимость сайта в поисковых системах и привлечь больше целевой аудитории.
Как управлять превью ссылок с помощью Open Graph

Для управления превью ссылки с помощью Open Graph необходимо добавить соответствующие мета-теги в <head> секцию HTML-страницы. Вот несколько ключевых мета-тегов, которые нужно установить:
-
<meta property="og:title" content="Заголовок страницы">— определяет заголовок, который будет отображаться в превью ссылки. -
<meta property="og:description" content="Описание страницы">— задает краткое описание страницы, которое будет видно в превью ссылки. -
<meta property="og:image" content="URL_изображения">— указывает на изображение, которое будет отображаться в превью ссылки. Изображение должно иметь размер не менее 200×200 пикселей и рекомендуется использовать формат JPEG или PNG. -
<meta property="og:url" content="URL_страницы">— определяет URL-адрес страницы, к которой относится превью ссылка. Это полезно, если на странице есть несколько ссылок на один и тот же контент.
После добавления этих мета-тегов в HTML-код вашей страницы, социальные сети и другие платформы, которые поддерживают Open Graph, будут использовать указанную информацию для представления превью ссылки. Важно отметить, что каждая платформа может иметь собственные правила и требования для превью ссылок, поэтому стоит убедиться, что соответствующая информация соответствует их рекомендациям.
Проблемы и решения при работе с Open Graph
1. Неправильное отображение данных
Одной из распространенных проблем при работе с Open Graph является неправильное отображение данных, когда вместо нужной информации отображается что-то другое, или же информация отсутствует полностью. Это может произойти, если несколько страниц вашего сайта используют одинаковые мета-теги Open Graph. Для решения этой проблемы необходимо убедиться, что каждая страница имеет уникальные мета-теги Open Graph с правильными значениями.
2. Неправильные размеры и пропорции изображений
Еще одной распространенной проблемой является неправильное отображение изображений, когда они имеют неправильные размеры или пропорции, что приводит к их искажению или обрезке. Для решения этой проблемы рекомендуется использовать изображения с соответствующими размерами и пропорциями, а также указывать соответствующие значения для мета-тегов Open Graph.
3. Отсутствие превью-изображения
Иногда при работе с Open Graph может возникнуть проблема отсутствия превью-изображения, когда вместо него отображается пустая область или стандартное изображение. Это может произойти, если не указаны соответствующие мета-теги Open Graph для превью-изображений. Для решения этой проблемы необходимо добавить мета-теги Open Graph с ссылкой на превью-изображение и указать соответствующие размеры и пропорции.
4. Проблемы с кэшированием
Иногда при обновлении данных в мета-тегах Open Graph страницы, социальные сети могут продолжать отображать старые данные из-за кэширования. Это может быть особенно проблематично при изменении превью-изображения или заголовка страницы. Для решения этой проблемы можно использовать инструменты для сброса кэша социальных сетей, такие как «Debug» инструменты Facebook или «Fetch as Google» инструменты Google.
В целом, работа с Open Graph может требовать внимательности и тщательной проверки, чтобы избежать указанных проблем. Однако, с правильным подходом и решениями, Open Graph становится мощным инструментом для улучшения видимости и привлечения трафика из социальных сетей.
Избегаемые ошибки при работе с Open Graph
1. Ошибки в теге title
Используйте уникальные и информативные заголовки для каждой страницы вашего сайта. Ошибка многократного использования одного и того же заголовка может привести к путанице в поисковых системах.
2. Неправильное заполнение тега description
Тег description играет важную роль в оптимизации страниц сайта. Ошибкой будет заполнение тега бессмысленным текстом или неполной информацией о странице. Помните, что description должен быть точным и кратким описанием содержимого страницы.
3. Отсутствие релевантного изображения
Один из ключевых элементов Open Graph — это изображение, которое будет отображаться при публикации ссылки на вашу страницу в социальных сетях. Ошибка заключается в отсутствии или неподходящем изображении, которое не привлечет внимание пользователей.
4. Неправильное заполнение мета-тегов

Мета-теги, такие как og:type, og:site_name и og:url, являются важными для правильной работы Open Graph. Ошибка заключается в неправильном или неполном заполнении этих мета-тегов.
5. Игнорирование обновлений Open Graph
Open Graph постоянно обновляется и развивается. Если вы игнорируете эти обновления, то можете упустить возможности улучшить оптимизацию своего сайта. Ошибка заключается в нежелании изучать и применять новые возможности Open Graph.
Решение проблем с превью ссылок на социальных сетях
В процессе оптимизации сайта и его презентации в социальных сетях может возникнуть ряд проблем с отображением превью ссылок. В данном разделе мы рассмотрим некоторые из этих проблем и предложим решения для их исправления.
1. Отсутствие превью ссылки
Иногда при публикации ссылки на сайт в социальных сетях она может отображаться без превью — без изображения, заголовка и описания. Для решения данной проблемы необходимо добавить мета-теги Open Graph на страницу сайта.
2. Неправильное отображение превью ссылки
Если превью ссылки в социальных сетях отображается некорректно, то следует проверить правильность заполнения мета-тегов Open Graph. Убедитесь, что указаны корректные значения для заголовка, описания и изображения.
Для успешного решения проблем с превью ссылок на социальных сетях рекомендуется:
- Тщательно заполнять мета-теги Open Graph на каждой странице сайта;
- Проверять правильность указания значений для заголовка, описания и изображения;
- Использовать актуальные и релевантные изображения для превью ссылок;
- Периодически проверять отображение превью ссылок на различных социальных сетях;
- Следить за обновлениями алгоритмов социальных сетей и правилами отображения ссылок.
Успешное решение данных проблем позволит улучшить презентацию сайта в социальных сетях, привлечь больше внимания к ссылкам и повысить кликабельность.
