
В наше время веб-разработка стала одной из самых популярных и востребованных профессий. Каждый день мы посещаем различные сайты, используем мобильные приложения, читаем блоги — и все это создано веб-разработчиками. И одной из важнейших задач веб-разработки является верстка — создание внешнего вида и структуры сайта.
Чтобы стать верстальщиком, необходимо овладеть базовыми знаниями и основами верстки. Однако, сегодня требования к верстальщикам становятся все более высокими. Если раньше было достаточно знать основы HTML и CSS, то сейчас верстальщику необходимо обладать более глубокими знаниями и уметь работать с различными инструментами и технологиями.
Именно поэтому важно изучать дизайн. Понимание основных принципов дизайна поможет верстальщику создавать красивые и функциональные интерфейсы, учитывать потребности пользователей и следовать последним трендам в дизайне. Умение работать с дизайнерами и понимание их задач позволяет создавать эффективное взаимодействие между дизайном и версткой и достигать отличных результатов.
Как стать верстальщиком или почему азы верстки должны знать все
Почему азы верстки должны знать все? Во-первых, верстальщику необходимо обладать навыками работы с HTML — основным языком разметки веб-страниц. Понимание основных тегов и правил их использования позволит создавать высококачественные и семантически корректные страницы. Кроме того, знание CSS — каскадных таблиц стилей, позволит верстальщику задавать дизайн и внешний вид страницы. Эти два языка являются основой и фундаментом для изучения более сложных технологий и инструментов.
Чтобы стать настоящим профессионалом в области верстки, необходимо также быть знакомым с JavaScript. Этот скриптовый язык позволяет добавлять интерактивность и динамические элементы на веб-страницы. Знание JavaScript откроет новые возможности в разработке и позволит улучшить пользовательский опыт.
Кроме языков программирования, важно также иметь представление о дизайне. Уверенное владение цветовой гаммой, принципами проектирования и композиции поможет создавать гармоничные и привлекательные визуальные решения. Более того, знание основных графических редакторов, таких как Adobe Photoshop или Figma, позволит создавать дизайн-макеты, которые в последствии будут верстаться.
Наконец, хороший верстальщик должен быть готов к постоянному обучению и саморазвитию. Веб-технологии постоянно развиваются, и новые инструменты и фреймворки появляются с каждым годом. Поэтому верстальщик должен быть готов осваивать новые знания и следить за тенденциями в отрасли. Только таким образом можно стать профессионалом, способным создавать современные и уникальные веб-проекты.
Почему верстальщик важен в веб-разработке
Одной из главных задач верстальщика является создание адаптивного дизайна. Он должен уметь адаптировать сайт под различные экраны, чтобы пользователь мог удобно просматривать его на компьютере, планшете или мобильном телефоне. Верстальщик должен учитывать особенности каждого устройства и подстраивать контент и элементы дизайна так, чтобы они оптимально смотрелись и были удобны в использовании.
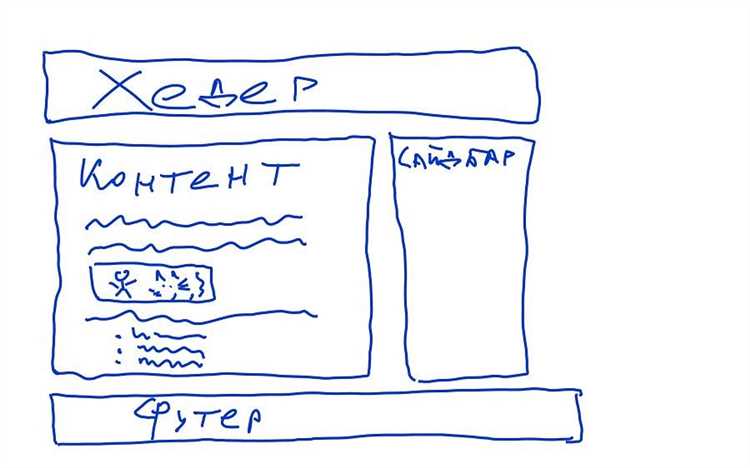
Внешний вид сайта и его удобство использования
Верстальщик отвечает за внешний вид сайта и за его удобство использования. Он создает красивые и эстетичные интерфейсы, которые привлекают внимание пользователей и делают сайт запоминающимся. Он также обеспечивает удобство использования сайта, размещая информацию и элементы управления так, чтобы пользователи могли быстро найти нужную им информацию и выполнять необходимые действия.
Верстальщик также отвечает за оптимизацию сайта. Он должен создавать код, который будет быстро загружаться на любом устройстве и в любом браузере. Если сайт загружается медленно, пользователи могут уйти с него, а поисковые системы могут понизить его рейтинг. Поэтому хороший верстальщик должен уметь создавать оптимизированный код, который будет работать эффективно и быстро.
Сотрудничество с дизайнером и программистом
Верстальщик работает в команде с дизайнером и программистом. Он должен уметь понимать требования дизайнера и реализовывать их в своей верстке. Верстальщик должен уметь работать с графическими редакторами и другими инструментами для создания визуального контента.
Также верстальщик должен уметь работать с программистом, чтобы создать функциональные элементы на сайте. Он должен понимать основные принципы программирования и уметь коммуницировать с программистом, чтобы правильно реализовать функциональность сайта.
Какие навыки необходимы для становления верстальщиком
Знание HTML и CSS является основным требованием для верстальщика. HTML или HyperText Markup Language — это стандартный язык разметки, который используется для создания структуры веб-страницы, а CSS или Cascading Style Sheets — это язык стилей, который определяет внешний вид и оформление элементов на странице.
Освоение JavaScript также является важным для верстальщика. JavaScript является языком программирования, который позволяет создавать интерактивные элементы на веб-странице, такие как анимации, слайдеры и формы.
- Умение работать со сборщиками проектов — это необходимый навык для современного верстальщика. Сборщики проектов (например, Webpack) позволяют автоматизировать процесс сборки веб-приложения и оптимизировать его работу.
- Опыт работы с редактором кода и инструментами разработки — это также важный навык для верстальщика. Редакторы кода, такие как Visual Studio Code или Sublime Text, позволяют комфортно писать и редактировать код. Инструменты разработки, такие как DevTools в браузере Chrome, помогают отслеживать ошибки и искать проблемы в коде.
- Общие знания о дизайне — это необходимо для эффективной работы верстальщика. Знание основных принципов дизайна, цветовой гаммы и композиции поможет создавать эстетичные и удобные веб-страницы.
Кроме этих основных навыков, важно быть готовым к постоянному обучению и саморазвитию. Технологии веб-разработки постоянно меняются и развиваются, поэтому важно быть в курсе последних тенденций и уметь адаптироваться к новым технологиям и инструментам.
Основные принципы верстки
При верстке необходимо придерживаться нескольких основных принципов:
- Семантичность: Код должен быть структурирован и использовать теги HTML в соответствии с их семантикой. Это позволяет поисковым системам и скринридерам более точно интерпретировать содержимое страницы, а также облегчает чтение и понимание кода для разработчиков.
- Адаптивность: Веб-страницы должны быть адаптивными и отображаться корректно на разных устройствах и разрешениях экранов. Для достижения этого необходимо использовать гибкую верстку, медиазапросы и другие техники.
- Структурированность: Код должен быть структурирован и организован таким образом, чтобы было легко понять его логику и вносить изменения. Использование отступов, комментариев и именования классов и идентификаторов помогает улучшить читабельность и поддерживаемость кода.
- Гибкость: Верстка должна быть гибкой и легко масштабируемой. Это позволяет легко вносить изменения в дизайн и структуру страницы без необходимости переписывать весь код. Использование относительных единиц измерения и гибкой сетки – ключевые техники для достижения гибкости.
Какие инструменты используют верстальщики
Для работы верстальщикам необходим набор инструментов, которые помогают им эффективно выполнять свою работу. Они используют различные программы и сервисы, которые позволяют создавать и отлаживать код, проверять его совместимость с различными браузерами и устройствами, а также упрощают процесс верстки и повышают производительность.
Одним из основных инструментов, который использует верстальщик, является текстовый редактор. Самыми популярными редакторами для верстки являются Sublime Text, Visual Studio Code и Atom. Они предоставляют удобную среду разработки, подсветку синтаксиса HTML и CSS, а также возможности для автодополнения и рефакторинга кода.
1. Редактор кода
Одним из наиболее популярных текстовых редакторов для верстальщиков является Sublime Text. Он предоставляет широкие возможности для работы с кодом, включая подсветку синтаксиса, автодополнение, переход к определению функций и классов, а также плагины для удобства работы.
Кроме текстовых редакторов, верстальщики часто используют программы для работы с изображениями, такие как Adobe Photoshop или Sketch. Они позволяют создавать и редактировать макеты, экспортировать изображения в нужных форматах, а также оптимизировать их для использования на веб-странице.
2. Работа с изображениями
Для оптимизации изображений и создания спрайтов, верстальщики часто используют такие инструменты, как Grunt или Gulp. Они позволяют автоматизировать процесс сжатия изображений, конвертации форматов, создания спрайтов и других рутинных операций.
3. Тестирование и отладка
При верстке важно проверить работоспособность и совместимость сайта с различными браузерами и устройствами. Для этого часто используют инструменты, такие как BrowserStack или CrossBrowserTesting. Они позволяют запускать сайт на разных устройствах и браузерах, а также проводить отладку кода.
4. Управление кодом
Для управления версиями кода и совместной работы верстальщики используют системы контроля версий, такие как Git или SVN. Они позволяют хранить историю изменений, вносить исправления и сливать код разных разработчиков.
Верстка в разных отраслях

Верстка в разных отраслях имеет свои особенности. Например, веб-страницы для магазинов и интернет-магазинов часто содержат блоки с товарами, их описаниями, фотографиями и кнопками для покупки. Верстальщик должен уметь правильно расположить эти блоки, чтобы страница выглядела привлекательно и продуктивно.
Верстка сайтов новостей
Сайты новостей обычно имеют сложную структуру с разделением на разделы, подразделы и статьи. Верстка на подобных сайтах должна быть гибкой, чтобы обеспечить возможность размещать новости разных размеров и форматов. Кроме того, нужно уметь правильно выделять важные элементы, такие как заголовки, подзаголовки, цитаты и фотографии, чтобы пользователи могли легко ориентироваться и быстро получать необходимую информацию.
Верстка сайтов компаний
Сайты компаний часто используются в качестве визитной карточки и средства привлечения новых клиентов. Верстка на подобных сайтах должна быть современной и стильной, отображая имидж компании. Важно уметь правильно располагать логотип, описание компании, услуги, контакты и другую информацию, чтобы посетители сайта смогли быстро получить интересующую их информацию и оставить свои контактные данные.
Верстка сайтов блогов
Блоги стали популярным способом делиться своими мыслями, идеями и опытом. Верстка на блогах обычно простая и читаемая, с акцентом на текстовой контент. Важно уметь правильно оформлять заголовки, подзаголовки, списки и другие элементы, чтобы текст был легкочитаемым и интересным для читателей.
Полезные ресурсы для самостоятельного изучения верстки
Полезные онлайн-курсы

Существует множество онлайн-курсов, которые предлагают изучение верстки. Некоторые из них являются бесплатными, а другие требуют оплаты. Вот некоторые курсы, которые стоит рассмотреть:
- «HTML и CSS» на Codecademy – это отличный курс для начинающих, который позволяет углубиться в основы HTML и CSS.
- «Верстка сайта с нуля» на Skillbox – это курс, который покажет вам, как создать современный и адаптивный веб-сайт с использованием HTML, CSS и JavaScript.
- «Интерактивные веб-страницы с HTML, CSS и JavaScript» на Coursera – этот курс от Университета Макмастер предлагает глубокое погружение в создание интерактивных веб-страниц с использованием HTML, CSS и JavaScript.
Полезные веб-сайты и блоги
Следить за последними новостями и тенденциями в верстке можно с помощью различных веб-сайтов и блогов. Вот несколько из них:
- MDN Web Docs – это источник справочной информации, который содержит подробную документацию по HTML, CSS и другим веб-стандартам.
- CSS-Tricks – блог, который предлагает множество статей, уроков и советов по CSS.
- Smashing Magazine – онлайн-издание, которое предлагает статьи, уроки и руководства по различным аспектам веб-разработки, включая верстку.
Работа над проектами и открытыми исходными кодами

Разработка проектов на реальных примерах позволяет вам применить ваши знания и улучшить свои навыки. Исследуйте открытые исходные коды других веб-сайтов и приложений и попробуйте воссоздать их верстку.
Итак, изучение верстки – это постоянный процесс саморазвития. Онлайн-курсы, веб-сайты, блоги и работа над проектами помогут вам углубиться в эту область и стать профессионалом в верстке. Будьте на шаг впереди и продолжайте изучать новые технологии и методы, чтобы быть востребованным верстальщиком.
