
Навигация является одним из самых важных аспектов любого веб-сайта. Она позволяет посетителям легко перемещаться по различным страницам и секциям сайта, что в свою очередь способствует удобству использования ресурса и повышает пользовательский опыт.
Сайт [Термины azbuka-terminov] предоставляет уникальную навигационную систему, основанную на простых и доступных терминах, помогающих пользователям быстро находить нужную информацию. В этой статье мы рассмотрим основные аспекты навигации на сайте [Термины azbuka-terminov], включая структуру, типы навигации и лучшие практики использования.
Будем изучать различные методы, такие как главное меню, боковая панель, поиск по сайту, хлебные крошки и другие способы навигации. Мы также рассмотрим, как оптимизировать навигацию для устройств с разными разрешениями экрана, такими как мобильные телефоны и планшеты.
Зачем нужна навигация на сайте?

Навигация дает пользователям возможность структурированного взаимодействия с сайтом. Она позволяет ориентироваться на сайте и удовлетворять свои потребности информации. Навигация облегчает работу с сайтом, ускоряет поиск информации, снижает количество ошибочных действий и способствует повышению удовлетворенности пользователя.
С помощью навигации на сайте пользователи могут быстро перейти на главную страницу или другую необходимую страницу, узнать о наличии разделов и подразделов, прочитать информацию о компании, услугах или продукции, найти контактные данные, ознакомиться с преимуществами или количество товаров, оставить отзывы и многое другое.
Грамотно спроектированная навигация помогает привлечь новых посетителей и удерживать старых. Она делает работу с сайтом удобной и эффективной, что в свою очередь улучшает пользовательский опыт и удовлетворенность посетителей, а также способствует росту количества конверсий и повышению эффективности сайта в целом.
В целом, навигация существенно влияет на качество пользовательского опыта на сайте и является одним из факторов успеха веб-сайта.
Роль навигации в пользовательском опыте
Навигация на веб-сайте играет важную роль в обеспечении позитивного пользовательского опыта. Она помогает посетителям быстро и легко ориентироваться на сайте, находить нужную информацию и выполнять необходимые действия. Хорошо спроектированная навигация позволяет улучшить удобство использования сайта, повысить его эффективность и снизить вероятность отказа пользователей.
Важными аспектами эффективной навигации на сайте являются удобство и интуитивность. Меню, ссылки и другие элементы навигации должны быть легко обнаруживаемыми и понятными для посетителей. Использование ясных заголовков, логического расположения подкатегорий и возможность быстрого перехода между разделами сайта способствуют комфортному пользовательскому опыту.
Структурированность — одно из ключевых качеств навигации на сайте. Организация контента с использованием разделов, подразделов, подменю и внутренних ссылок помогает пользователям легко находить нужную информацию и передвигаться по сайту. Использование номерных или маркированных списков позволяет выделить основные разделы или шаги, сделав навигацию понятной и логичной.
Разнообразие вариантов навигации также важно для пользовательского опыта. Например, дополнительные ссылки и кнопки на каждой странице, навигационная панель в заголовке сайта, поисковая строка и крошечные ссылки помогают пользователям легко перемещаться по сайту и находить нужную информацию.
- Главная страница сайта должна иметь информацию о разделах и подразделах;
- Заголовки разделов и подразделов должны быть ясными и информативными;
- Использование внутренних ссылок в текстах статей позволяет пользователям быстро переходить между связанными материалами;
- Создание карты сайта, которая демонстрирует структуру и доступные разделы, может быть полезным для пользователя.
Использование эффективной навигации на сайте является одним из важных аспектов проектирования пользовательского опыта. Правильно разработанная и реализованная навигация упрощает поисковый процесс для пользователей, позволяет им быстро достичь желаемых целей и создает позитивное взаимодействие с сайтом.
Влияние навигации на SEO
Одним из основных преимуществ правильно построенной навигации является улучшение пользовательского опыта. Посетители сайта смогут легко ориентироваться и находить нужную информацию, а это повышает время проведенное на сайте и снижает показатель отказов. Поисковые системы также анализируют поведение пользователей на сайте и учитывают это при определении релевантности и полезности сайта. Таким образом, удобная навигация может привести к улучшению позиций сайта в поисковой выдаче.
Ключевые элементы навигации, влияющие на SEO:

- Меню сайта – главный элемент навигации, который должен быть видимым и доступным на всех страницах сайта. Меню должно быть логичным и структурированным, с понятными названиями категорий и пунктов меню.
- Внутренние ссылки – ссылки между страницами сайта, которые помогают пользователям быстро переходить с одной страницы на другую. Внутренние ссылки также помогают поисковым системам проиндексировать и понять структуру сайта.
- Карта сайта – страница, содержащая ссылки на все основные страницы сайта. Карта сайта упрощает поисковым системам индексацию сайта и помогает пользователям быстро найти нужную информацию.
Все эти элементы навигации вместе оказывают влияние на SEO сайта. Правильно построенная навигация способствует улучшению пользовательского опыта, продолжительности сессий на сайте и снижает показатель отказов. Поисковые системы также анализируют навигацию и учитывают этот фактор при ранжировании сайта в поисковой выдаче. Поэтому важно уделить достаточно внимания и времени на разработку и оптимизацию навигации сайта.
Как создать эффективную навигацию?
Сначала стоит определить основные разделы сайта. Они должны быть логически связаны и отражать структуру информации. Затем создается основное меню сайта. Чтобы меню было интуитивно понятным, к нему лучше использовать знакомые и понятные термины. Текст ссылок в меню должен быть кратким и информативным.
Для удобства пользователей рекомендуется использовать подменю, раскрывающееся при наведении на определенную ссылку в основном меню. Подменю помогает организовать информацию на сайте и делает навигацию более удобной и интуитивно понятной.
Также важно предусмотреть форму поиска на сайте. Пользователи часто приходят на сайт в поисках конкретной информации и если они не могут ее найти быстро, они могут покинуть сайт. Форма поиска должна быть отдельным элементом навигации, легко доступной и видимой на всех страницах сайта.
Не забудьте добавить ссылку на главную страницу в навигацию. Она помогает пользователям вернуться на главную страницу сайта в любой момент. Также можно добавить ссылку на страницу контактов и другие важные разделы сайта.
Выбор цветовой схемы и шрифтов для навигации также важен. Они должны соответствовать общему стилю сайта и быть читаемыми. Лучше использовать более яркие цвета для активной ссылки в меню, чтобы пользователи могли легко определить текущую страницу.
Использование ясных и понятных меток
Для лучшей навигации и удобства пользователей, необходимо обеспечить ясность и понятность меток на сайте. Метки, такие как названия разделов, ссылки и кнопки, должны быть легко воспринимаемыми и понятными для пользователей, чтобы они могли быстро ориентироваться на сайте и находить нужную им информацию.
Для достижения ясности и понятности меток на сайте можно использовать такие средства, как использование простого и доступного языка, избегание сложных и непонятных терминов и фраз, использование понятных и узнаваемых пиктограмм и иконок, а также упорядочение и категоризация информации на сайте.
Хорошим примером использования ясных и понятных меток являются навигационные элементы на сайте, такие как главное меню, элементы боковой панели и ссылки на другие разделы. При использовании понятных меток в навигационных элементах пользователи легко могут определить, куда они будут переходить при клике на эти элементы.
Еще одним примером использования ясных и понятных меток являются заголовки статей и разделов на сайте. При использовании информативных и понятных заголовков пользователи могут быстро определить, о чем будет статья или раздел, и решить, нужна ли им эта информация или нет.
Структурирование навигационных элементов
Одним из основных способов структурирования навигационных элементов является использование иерархической структуры. Для этого можно использовать теги ul и li, чтобы создать список пунктов меню. Пункты меню можно группировать и создавать подменю, используя вложенные списки. Также можно использовать тег ol, чтобы создать нумерованный список пунктов меню.
Пример структурирования навигационных элементов:
- Главная
- О нас
- Услуги
- Веб-дизайн
- Разработка сайтов
- Оптимизация
- Портфолио
- Контакты
Еще одним способом структурирования навигационных элементов является использование тега table. С помощью таблицы можно создать двумерную структуру пунктов меню. Меню может быть разделено на строки и столбцы, что позволяет создать более сложную структуру навигации.
Пример структурирования навигационных элементов с использованием таблицы:
| Главная | О нас | Услуги |
| Портфолио | Контакты | Полезные ссылки |
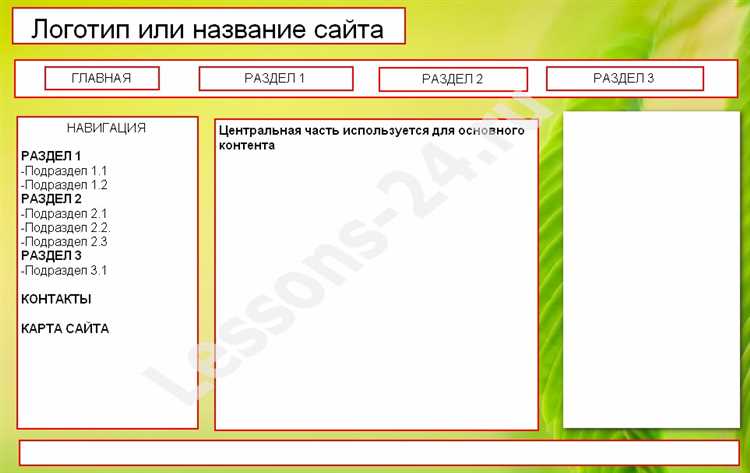
Расположение навигации на странице
Существует несколько основных способов расположения навигации на странице:
- Вертикальная навигация – один из самых распространенных вариантов расположения, при котором пункты меню отображаются в виде вертикального списка. Вертикальная навигация может быть размещена слева или справа от основного содержания страницы. Этот тип навигации хорошо подходит для длинных списков и крупных сайтов.
- Горизонтальная навигация – альтернативный вариант, при котором пункты меню отображаются в виде горизонтального списка вверху или внизу страницы. Горизонтальная навигация подходит для небольших и средних сайтов, где количество пунктов меню ограничено.
- Центральная навигация – вариант, при котором пункты меню размещаются по центру страницы. Центральная навигация может быть полезна для привлечения внимания пользователей и для акцентирования на топовых разделах или функциях сайта.
- Боковая навигация – способ размещения, при котором пункты меню располагаются по бокам страницы. Боковая навигация удобна для навигации по категориям или подразделам сайта.
Выбор конкретного варианта расположения навигации на странице зависит от многих факторов, включая структуру сайта, количество пунктов меню и визуальный стиль. Важно, чтобы навигация была интуитивно понятной, легко различимой и всегда доступной для пользователя.
