
Современный пользователь все больше и больше времени проводит на мобильных устройствах. В связи с этим, оптимизация сайта под мобильные устройства становится все более важной. Однако наличие отзывчивого дизайна и адаптивной версии сайта еще не гарантирует быстрой загрузки страницы. И вот тут на помощь приходят ускоренные мобильные страницы (Accelerated Mobile Pages — AMP).
AMP — это проект, разработанный Google, который позволяет создавать быстрые, ускоренные версии страниц для мобильных устройств. Он направлен на улучшение пользовательского опыта и сокращение времени загрузки страницы. Главная особенность AMP-страниц заключается в их сжатом и оптимизированном для мобильных устройств коде.
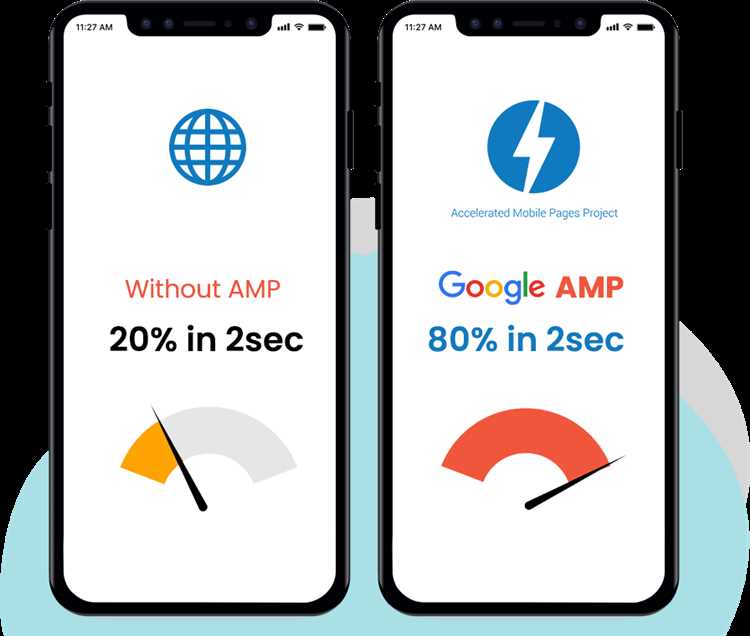
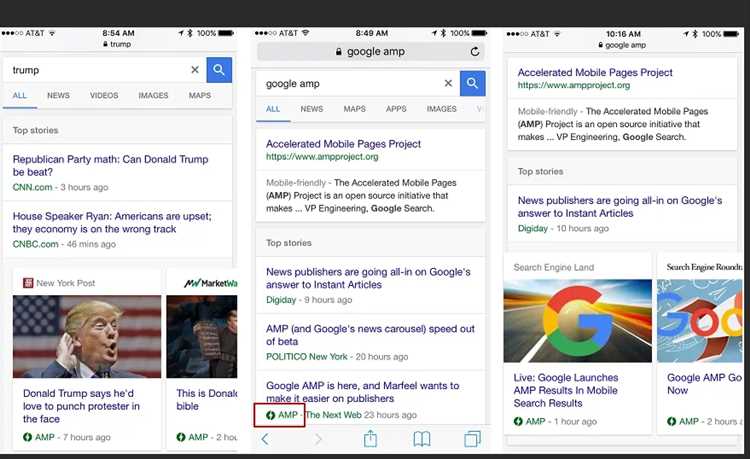
Преимущества AMP-страниц очевидны: они загружаются практически мгновенно, что положительно сказывается на пользовательском опыте и удовлетворенности пользователей. Быстрая загрузка также способствует улучшению позиций сайта в поисковых системах, так как Google выдает предпочтение страницам AMP при определенных запросах, отмечая их значком «AMP».
AMP Google: что нужно знать об ускоренных мобильных страницах
Для того чтобы веб-страница стала ускоренной мобильной страницей AMP, необходимо внести некоторые изменения в код HTML. Например, использовать специальные AMP-теги, указывающие браузеру, как отобразить содержимое страницы. Кроме того, используется обязательное использование валидатора AMP, который проверяет соответствие страницы определенным требованиям и стандартам.
Основные преимущества AMP:

- Быстрая загрузка — ускорение загрузки страницы до нескольких миллисекунд. Быстрая загрузка важна для удержания пользователей и улучшения пользовательского опыта.
- Улучшенная видимость в поисковой выдаче — Google отображает результаты AMP-страниц в специальном карусельном формате над обычными поисковыми результатами, что может привести к повышению трафика со страниц поисковых систем.
- Меньший отказ от загрузки страницы — ускорение загрузки AMP-страниц снижает вероятность того, что пользователь покинет страницу из-за долгой загрузки. Это особенно важно для мобильных устройств, где скорость соединения может быть низкой.
- Простота интеграции — AMP-страницы могут быть интегрированы в существующую веб-инфраструктуру без особых сложностей. Совместимость со стандартными веб-технологиями означает, что разработчики не должны полностью переписывать свои веб-сайты.
В целом, использование AMP-страниц может значительно улучшить производительность и оптимизацию сайта для мобильных устройств, что может привести к повышению трафика и улучшению пользовательского опыта. Но при этом необходимо учесть, что AMP-страницы могут быть ограничены функциональностью и стилистическими возможностями, поэтому перед внедрением следует тщательно изучить требования и преимущества данной технологии.
Что такое AMP Google?
AMP Google использует специальную разметку HTML, которая минимизирует размер страницы и исключает множество лишних элементов, таких как сложные скрипты и стили. Вместо этого, страницы в формате AMP содержат только основной контент, который отображается пользователям, и обеспечивают быстрое и плавное взаимодействие с сайтом.
С помощью AMP Google веб-мастеры и издатели могут создавать быстрые и отзывчивые мобильные страницы, которые открываются мгновенно и приятно взаимодействуют с пользователями. Более быстрая загрузка страниц ведет к улучшению пользовательского опыта и увеличению уровня вовлеченности, что в свою очередь может помочь увеличить посещаемость и удержание аудитории на сайте.
Преимущества AMP Google для веб-мастеров:
- Быстрая загрузка страниц, что улучшает пользовательский опыт и увеличивает вероятность взаимодействия с контентом.
- Улучшение позиций в поисковой выдаче, так как Google отдает предпочтение быстрым и оптимизированным мобильным страницам.
- Повышение конверсии и доходности благодаря удобной и мгновенной загрузке страниц.
- Простая интеграция существующих сайтов, не требующая радикальных изменений в коде.
- Улучшение удержания аудитории и увеличение числа страниц просмотров.
Преимущества AMP Google для пользователей:
- Мгновенная загрузка страниц и быстрый доступ к нужному контенту.
- Повышение удобства использования и удовлетворенности пользователя.
- Экономия трафика и времени, что особенно важно при медленном интернет-соединении.
- Уменьшение вероятности отказа и улучшение общего пользовательского опыта.
Преимущества AMP для веб-сайтов
Преимущества AMP для веб-сайтов очевидны. Во-первых, благодаря использованию технологии AMP, страницы открываются почти мгновенно, что сильно повышает удобство пользователей. Быстрая загрузка AMP-страниц привлекает больше посетителей и увеличивает вероятность их взаимодействия с контентом.
Во-вторых, AMP-страницы имеют высокую индексируемость в поисковых системах, особенно в Google. Ускоренные мобильные страницы могут ранжироваться выше в результатах поиска, что увеличивает видимость веб-сайта и привлекает больше трафика. Более того, AMP может быть особенно полезен для новостных и статических страниц, которые зачастую распространяются через социальные сети и мессенджеры.
- Увеличение скорости загрузки страницы;
- Больше пользователей и лучший пользовательский опыт;
- Повышение уровня индексируемости и видимости в поисковых системах;
- Больше трафика и взаимодействия с контентом;
- Высокая эффективность на мобильных устройствах.
Как генерировать AMP страницы
Если вы пишете код вручную, вам необходимо запомнить главное правило — все элементы странички должны быть асинхронными. Это означает, что все скрипты и сторонние элементы (картинки, видео и т.д.) должны иметь специальные атрибуты и быть загружены асинхронно.
Использование HTML-шаблонов

Чтобы создать AMP страницы с помощью HTML-шаблонов, вам нужно использовать набор определенных тегов и атрибутов, которые являются стандартами AMP. Например, для загрузки изображений необходимо использовать тег <amp-img> с определенными атрибутами, такими как src и width, которые указывают путь к изображению и его ширину соответственно.
Также существуют специальные теги для вставки видео (<amp-video>), аудио (<amp-audio>), социальных кнопок (<amp-social-share>) и многое другое. Ознакомьтесь с документацией AMP, чтобы узнать о всех доступных элементах и атрибутах.
Влияние AMP Google на SEO
Влияние AMP на SEO является значительным. Одной из главных преимуществ использования AMP-страниц является улучшение позиций в поисковой выдаче Google. Высокая скорость загрузки AMP-страниц делает их более привлекательными для поисковых систем и пользователей.
Улучшение позиций в поисковой выдаче: Одним из главных сигналов ранжирования Google является пользовательский опыт, а AMP-страницы предлагают лучший пользовательский опыт благодаря своей скорости загрузки. По этой причине Google предпочитает отображать AMP-страницы в своей мобильной выдаче.
Увеличение конверсии: Быстрая загрузка страниц AMP может существенно увеличить конверсию. Исследования показывают, что даже небольшая задержка в загрузке страницы может привести к сокращению конверсии и тем самым убыткам для бизнеса. С помощью AMP-страниц можно значительно снизить время загрузки и увеличить шансы на успешное взаимодействие с пользователями.
Улучшенный пользовательский опыт: Быстрая загрузка AMP-страниц обеспечивает более приятный пользовательский опыт. Удовлетворенность пользователями улучшает показатели пребывания на сайте, снижает отказы и повышает вовлеченность. В результате, это помогает улучшить общую оценку сайта со стороны поисковых систем.
Пример AMP кода:
<html amp lang="ru">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Пример AMP страницы</title>
<link rel="canonical" href="https://www.example.com">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>Пример AMP страницы</h1>
<p>Это пример AMP страницы</p>
</body>
</html>
AMP Google vs мобильные приложения
Accelerated Mobile Pages (AMP) Google — это инструмент, разработанный Google, который позволяет создавать мобильные страницы, загружающиеся очень быстро. AMP-страницы создаются с использованием специального HTML-фреймворка, который оптимизирует загрузку и отображение контента на мобильных устройствах.
Достоинства AMP Google:
- Быстрая загрузка страницы
- Улучшение пользовательского опыта
- Предоставление контента сразу после поискового запроса
- Улучшение позиций в поисковой выдаче Google
Мобильные приложения:
Мобильные приложения — это программное обеспечение, установленное на мобильные устройства, которое позволяет пользователям получать доступ к определенным функциям и контенту. Мобильные приложения часто разрабатываются под определенную операционную систему и могут быть доступны только для скачивания и установки из магазина приложений.
Достоинства мобильных приложений:
- Больше возможностей для интерактивности и интеграции с устройством
- Мгновенный доступ к контенту без необходимости поиска в браузере
- Возможность работы в оффлайн-режиме
Оба подхода имеют свои особенности, и выбор между ними должен быть произведен исходя из целей веб-мастера и предпочтений пользователей. Иногда наиболее эффективным решением может быть использование комбинации AMP Google для основного контента и мобильного приложения для дополнительных функций и взаимодействия с пользователями.
Советы по использованию AMP для ускорения мобильных страниц
1. Упростите свой код
Чтобы получить максимальную производительность с AMP, стоит оптимизировать свой код и упростить его структуру. Удалите все неиспользуемые CSS и JavaScript, минифицируйте код и используйте только необходимые стили и скрипты.
2. Сократите время загрузки

Одна из главных целей AMP — сократить время загрузки страницы. Для этого убедитесь, что все ресурсы (изображения, видео, скрипты) оптимизированы и загружаются асинхронно. Используйте ленивую загрузку изображений и минимизируйте запросы к серверу.
3. Используйте AMP кэширование
AMP кэширование — это сервис, предоставляемый Google, который позволяет кэшировать и предзагружать веб-страницы для быстрого отображения на мобильных устройствах. Он значительно сокращает время загрузки страницы и улучшает пользовательский опыт.
4. Оптимизируйте метаданные
Метаданные на ваших AMP страницах должны быть хорошо оптимизированы. Убедитесь, что title, description и другие метатеги являются информативными и соответствуют содержанию страницы. Это поможет улучшить видимость вашей страницы в поисковых результатах.
5. Проверьте свои AMP страницы
Периодически проверяйте и тестируйте свои AMP страницы, чтобы убедиться в их правильной работе. Используйте инструменты, предоставляемые самим Google, чтобы идентифицировать и исправить возможные проблемы. Это поможет вам поддерживать высокую производительность ваших AMP страниц.
Использование AMP для ускорения мобильных страниц — это отличная стратегия для улучшения пользовательского опыта и повышения видимости в поисковых системах. Следуйте этим советам, чтобы создавать быстрые и отзывчивые мобильные страницы, которые привлекут больше посетителей и улучшат ваш рейтинг в поисковых системах.
