
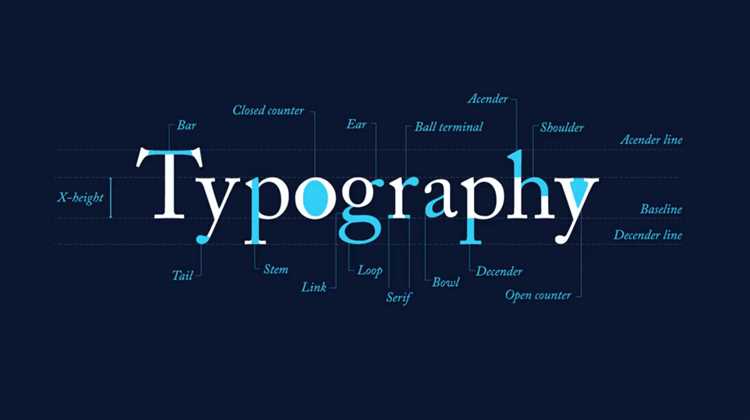
Когда дело доходит до создания сайта, одним из важнейших элементов является выбор подходящего шрифта. Хороший шрифт может сделать вашу веб-страницу более привлекательной и легкочитаемой, а также подчеркнуть уникальность вашего бренда.
К счастью, существует множество крутых бесплатных шрифтов, которые могут улучшить внешний вид вашего сайта. В этой статье мы предлагаем вам 10 лучших шрифтов, которые пользуются популярностью среди веб-дизайнеров и идеально подходят для различных типов сайтов.
1. Open Sans — этот шрифт имеет простой и чистый дизайн, что делает его идеальным выбором для любого сайта. Он хорошо читается на экранах различных устройств и отлично сочетается с другими шрифтами.
2. Lato — этот шрифт предлагает разнообразие начертаний и идеально подходит для сайтов, ориентированных на контент. Он имеет современный и элегантный вид и отлично читается на экранах с высоким разрешением.
Выбор дизайнеров: 10 крутых бесплатных шрифтов для сайта

Представляем вам наш список из 10 крутых бесплатных шрифтов, которые вы можете использовать на своем сайте. Эти шрифты разнообразны от классических и элегантных до современных и экспериментальных, вам обязательно понравится хотя бы один из них!
1. Montserrat

Montserrat — элегантный и современный шрифт, который подходит для различных типов веб-сайтов. Он отлично читается на любых устройствах и стилистически сочетается с разными элементами дизайна.
2. Lato
Lato — универсальный и легко читаемый шрифт, который идеально подходит для любого веб-сайта. Он имеет чистый и современный вид, а также много различных начертаний, чтобы вы могли выбрать наиболее подходящее для вашего проекта.
3. Roboto
Roboto — шрифт с чистым и современным дизайном, который отлично вписывается в разные стили веб-дизайна. Он хорошо читается на маленьких размерах и является идеальным выбором для сайтов, которые акцентируют внимание на содержимом.
4. Open Sans
Open Sans — простой и элегантный шрифт, который хорошо работает как в заголовках, так и в основном тексте. Он имеет широкий спектр начертаний, что позволяет вам выбирать наиболее подходящее для вашего дизайна.
5. Source Sans Pro
Source Sans Pro — классический шрифт, который отлично подходит для современных веб-сайтов. Он хорошо читается и имеет приятную эстетику, которая добавляет респектабельность вашему проекту.
6. PT Sans
PT Sans — универсальный шрифт, который подходит для различных типов веб-сайтов. Он имеет мягкое и читаемое начертание, что делает его идеальным выбором для основного текста.
7. Playfair Display
Playfair Display — роскошный и элегантный шрифт, который идеально подходит для сайтов с фешн-тематикой или любых других проектов, где нужно обратить внимание на заголовки и акценты.
8. Raleway

Raleway — современный и стильный шрифт, который подходит для различных стилей веб-дизайна. Он имеет много разных начертаний, включая тонкие и жирные, что делает его универсальным выбором для разных элементов вашего сайта.
9. Merriweather
Merriweather — классический и читаемый шрифт, который идеально подходит для блогосферы, онлайн-магазинов или любого другого веб-сайта, где важен удобный чтения текста.
10. Bebas Neue
Bebas Neue — современный и смелый шрифт, который добавит вашему сайту оригинальности и характера. Он идеально подходит для заголовков, баннеров и акцентов.
Почему выбор шрифта так важен для веб-дизайна
Уникальность и оригинальность. Выбор правильного шрифта помогает придать сайту индивидуальность и оригинальность. Он может помочь подчеркнуть тематику сайта или передать специфическое настроение. Например, для сайта с детским контентом лучше использовать игривые и яркие шрифты, а для корпоративного сайта подойдут более серьезные и профессиональные варианты.
Читабельность и удобство чтения. Один из основных критериев выбора шрифта для сайта — его читабельность. Шрифт должен быть легко читаемым и удобным для восприятия. Слишком маленькие или слишком узкие символы могут вызвать затруднения при чтении и восприятии информации пользователем. Необходимо также учитывать контрастность шрифта на заднем фоне, чтобы текст был читаемым для всех пользователей.
Стилистическое сочетание. Веб-дизайн и шрифты должны гармонировать друг с другом. Выбор шрифта должен соответствовать общему стилю и концепции дизайна сайта. Например, для минималистичного дизайна подойдут сдержанные и простые шрифты, а для яркого и карнавального дизайна — шрифты с насыщенными цветами и узорами. Важно учесть, что шрифты могут визуально изменить восприятие контента и подчеркнуть его колористические или эмоциональные особенности.
Брендинг и ассоциации. Шрифт может быть важным средством формирования бренда и создания ассоциаций у пользователей. Использование уникального и узнаваемого шрифта может помочь создать уникальную визуальную идентификацию для сайта или бренда. При выборе шрифта необходимо учитывать целевую аудиторию и ассоциации, которые он может вызвать.
- Выбор правильного шрифта — это важный шаг в процессе создания веб-дизайна.
- Шрифт должен быть уникальным, читаемым, гармоничным со стилем дизайна и способствовать брендингу сайта.
- Он помогает передать ощущение и настроение контента, а также создает уникальную идентификацию для бренда.
Как правильно подобрать шрифт для своего сайта

Шрифт играет важную роль в создании визуального образа сайта. Он влияет на восприятие текста и может оказать значительное влияние на пользователей. Правильный выбор шрифта поможет создать гармоничный и привлекательный дизайн сайта.
1. Определите цель и аудиторию вашего сайта. Понимание целей и ожиданий вашей аудитории поможет определить, какой шрифт лучше всего подойдет для вашего сайта. Например, если ваша аудитория молодая и современная, вы можете выбрать смелый и нестандартный шрифт. Если ваша аудитория более консервативна, то лучше выбрать более традиционный и профессиональный шрифт.
2. Разберитесь с легкочитаемостью. Шрифт должен быть легкочитаемым, особенно для основного текста. Проверьте, читабельность шрифта на различных устройствах, размерах экрана и разрешениях. Также учтите, что некоторые шрифты могут быть менее читаемыми при печати.
3. Учитывайте контрастность. Выберите шрифты с достаточным контрастом, чтобы текст был хорошо виден на различных фоновых цветах. Контрастность является ключевым фактором для удобного чтения, особенно для людей с ограниченными возможностями зрения.
4. Соотношение шрифтов. Используйте несколько шрифтов, чтобы создать визуальное разнообразие и иерархию на вашем сайте. Один шрифт можно использовать для заголовков, другой для основного текста. Обеспечьте согласованность и гармонию между выбранными шрифтами.
5. Проверьте поддержку и доступность шрифтов. Убедитесь, что выбранный вами шрифт поддерживается различными устройствами и браузерами. При выборе шрифта также учтите его доступность для людей с ограниченными возможностями.
6. Тестируйте и оптимизируйте. Проведите тестирование выбранных шрифтов на различных устройствах и в различных условиях. Оптимизируйте использование шрифтов, чтобы снизить время загрузки страницы вашего сайта.
Выбор шрифта для вашего сайта — серьезный и важный процесс. Правильный шрифт поможет улучшить визуальное впечатление от вашего сайта и повысить его эффективность.
Лучшие бесплатные шрифты для сайта
1. Font Awesome
Font Awesome — это набор иконок на основе шрифтов, который предоставляет вам множество вариантов для украшения иконками вашего сайта. Он имеет огромную библиотеку иконок, которые могут быть легко изменены размеры и цвета.
2. Open Sans
Open Sans — это популярный и чрезвычайно читабельный шрифт, который может быть использован для текстового содержимого на вашем сайте. Он идеально подходит для разных типов сайтов и обеспечивает чистый и современный вид.
- 3. Lato
- 4. Roboto
- 5. Montserrat
Эти три шрифта также очень популярны и широко используются в веб-дизайне. Lato, Roboto и Montserrat имеют различные варианты начертания, позволяя вам выбрать именно тот, который подходит вашему сайту.
- 6. Raleway
- 7. Source Sans Pro
Если вам нужен шрифт с тонкими и элегантными линиями, то Raleway и Source Sans Pro — отличный выбор. Эти шрифты подходят для различных типов сайтов и идеально подходят для заголовков и акцентов.
8. PT Sans
PT Sans является универсальным шрифтом, который может быть использован для различных частей вашего сайта. Он имеет читабельные пропорции и хорошо смотрится на экране.
9. Merriweather
Merriweather — это шрифт, который идеально подходит для блогов и новостных сайтов. Он читабелен даже в маленьких размерах и имеет мягкие и красивые черты.
10. Ubuntu
Ubuntu — современный и многоцелевой шрифт, подходящий для различных типов сайтов. Он имеет хорошую читабельность и может быть использован как для текстового содержимого, так и для заголовков.
Рубленые шрифты: примеры и рекомендации
Один из популярных источников рубленых шрифтов — Google Fonts. Здесь вы можете найти множество бесплатных шрифтов, которые идеально подходят для использования на сайтах. Некоторые из рекомендуемых рубленых шрифтов включают Montserrat, Roboto Condensed, Open Sans и Oswald.
Montserrat — это элегантный шрифт с четкими линиями и эффектными заглавными буквами. Он идеально подходит для заголовков и основного текста на сайте. Roboto Condensed является более компактным и подходит для использования в ограниченных местах. Open Sans имеет современный вид и прекрасно читается на разных устройствах. Oswald — это шрифт с сильным характером, который отлично подходит для заголовков и выделенного текста.
Выбор рубленого шрифта зависит от ваших предпочтений и того, какой эффект вы хотите достичь на вашем сайте. Эти примеры и рекомендации являются отличным стартовым набором, который поможет вам выбрать подходящий шрифт для вашего проекта.
Курсивные шрифты: как добавить изящность вашему дизайну
Курсивные шрифты могут придать вашему дизайну особую изящность и элегантность. Они отлично подходят для создания эффектных заголовков, акцентирования важной информации или добавления тонких элементов стиля.
Курсивные шрифты привлекательны своей наклонной формой, которая создает впечатление эстетики и подчеркивает индивидуальность дизайна. Они могут быть использованы для создания романтичного, классического или игривого настроения, в зависимости от выбранного стиля.
Преимущества использования курсивных шрифтов:
- повышение визуального интереса и привлекательности дизайна;
- подчеркивание важности и выделение ключевых элементов текста;
- создание эффектных и запоминающихся заголовков;
- добавление элегантности и индивидуальности к дизайну;
- выделение особенных акцентов или цитат в тексте;
- создание гармоничной комбинации с другими шрифтами и элементами дизайна.
Выбор курсивного шрифта зависит от конкретной цели и стиля вашего дизайна. Некоторые популярные курсивные шрифты включают в себя Lobster, Pacifico, Great Vibes, Cursive, Dancing Script и другие. Экспериментируйте с разными шрифтами, чтобы найти тот, который лучше всего сочетается с вашим дизайном и передает желаемое настроение.
Где найти бесплатные шрифты и как их установить на сайт
При выборе шрифта для вашего сайта вы можете обратить внимание на следующие варианты:
- 1. Google Fonts — это один из самых популярных ресурсов, где вы можете найти бесплатные шрифты для использования на вашем сайте. Здесь представлены тысячи различных шрифтов, которые легко добавить на веб-страницу.
- 2. DaFont — это еще один популярный ресурс, предлагающий бесплатные шрифты. Здесь вы найдете широкий выбор различных стилей и категорий шрифтов, чтобы подобрать подходящий для вашего сайта.
- 3. Font Squirrel — этот ресурс предлагает бесплатные шрифты, которые можно использовать не только на веб-страницах, но и в коммерческих проектах. Вы также найдете здесь множество инструментов для работы с шрифтами.
После того, как вы выбрали подходящий шрифт, вам необходимо его установить на свой сайт. Для этого следуйте инструкциям ниже:
- 1. Загрузите шрифт — скачайте файл шрифта с выбранного ресурса на ваш компьютер.
- 2. Разместите шрифт — создайте папку «fonts» в папке вашего проекта и переместите загруженный файл шрифта в эту папку.
- 3. Подключите шрифт к своему сайту — откройте файл стилей CSS вашего сайта и добавьте код для подключения шрифта. Например:
@font-face { font-family: 'Название-шрифта'; src: url('fonts/название-файла.eot'); } - 4. Примените шрифт к элементам — используйте новый шрифт, устанавливая его имя как значение свойства «font-family» в CSS. Например:
body { font-family: 'Название-шрифта', sans-serif; }
Теперь вы знаете, где найти бесплатные шрифты и как их установить на свой сайт. Не стесняйтесь экспериментировать с различными шрифтами, чтобы создать уникальный дизайн вашего сайта!
